Simple HTML and CSS web template with source code
Web has been a part of our daily life. Every day our lives are somehow influenced by the web. We engage with various social media apps, earn our living through web. Websites are the integral part of web. In nutshell, all the apps, games, websites that we use are developed by some developer. Various latest languages and tools are used to build modern day apps. but for the beginner HTML and CSS are the foundation in the world of web development. You can build a portfolio website by simply using HTML and CSS only.
Following web template has been made with only HTML and CSS. You can download same template source code from the link at the bottom of the page.
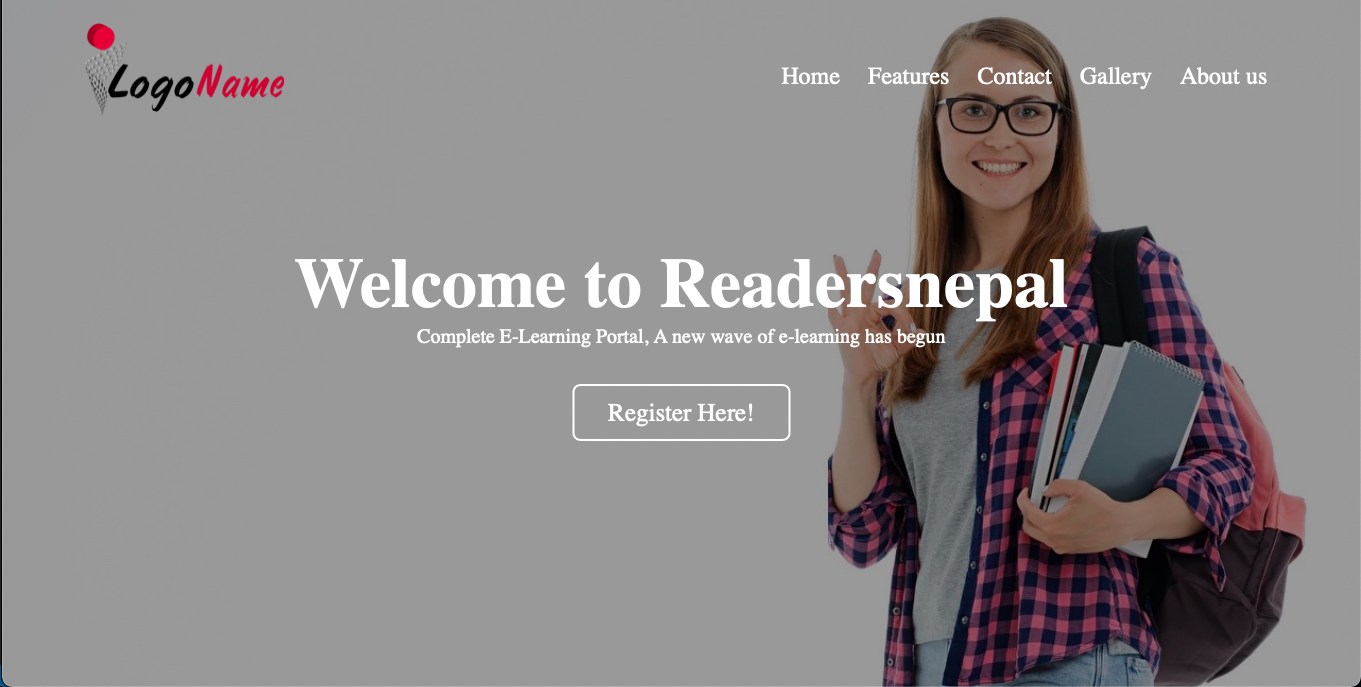
HTML CSS web template source code

Source code of first landing page.
[Note: Download full source code from the link in the bottom]
HTML
<html>
<head>
<meta name = "viewport" content="width=device-width, initial-scale=1.0">
<title>Readersnepal</title>
<link rel="stylesheet" href="style.css">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<section class ="header">
<nav>
<a href="index.html"> <img src = "image/logo.png"></a>
<div class="link" id="navlink">
<i class="fa fa-window-close" onclick="hidemenu()"></i>
<ul>
<li> <a href = "index.html">Home</a></li>
<li> <a href = "feature.html"> Features</a></li>
<li> <a href = "contact.html">Contact</a></li>
<li><a href = "gallery.html">Gallery</a></li>
<li> <a href = "about.html"> About us</a></li>
</ul>
</div>
<i class="fa fa-bars" onclick="showmenu()"></i>
</nav>
<div class= "textbox">
<h1>Welcome to Readersnepal</h1>
<p>Complete E-Learning Portal, A new wave of e-learning has begun</p><br><br>
<a href="form.html" class = "register-btn"> Register Here! </a>
</div>
</section>
<section class="feature">
<h2>Features</h2>
<p>The Services we offer</p>
<div class = "row">
<div class="col">
<h2>Lok Sewa Ayog</h2><br>
<p>Thousands of frequently asked multiple choice practice question for different posts of Lok sewa Aayog Nepal. It includes General knowledge, Aptitude test, English Competence test of Sakha adhikrit, Naya subba, Kharidar, Computer operator, Nepal Army, Nepal Police, Engineering and other several posts.
</p>
</div>
<div class="col">
<h2>E-notes</h2><br>
<p>National Examination Board ( NEB ie HSEB ) has issued new curriculum for plus two education in Nepal from 2077 BS. E-Notes, new syllabus and curriculum for higher secondary, secondary and other levels of education has also been included in these website.
</p>
</div>
<div class="col">
<h2>Readersclub</h2><br>
<p>All the lok sewa aayog examinee can practice questions and give there opinion views in this collective forum. This is a readers club where readers can find lok sewa aayog reading materials including enotes for plus two of NEB ie HSEB Nepal. </p>
</div>
</div>
</section>
<!--feature section close-->
<!--branch section start-->
<section class="branch">
<h2>Our Branch</h2>
<p>Find us at</p>
<div class = "row">
<div class="branch-col">
<img src = "image/pokhara.jpeg">
<div class="cityname">
<h2 >Pokhara</h2>
</div>
</div>
<div class="branch-col">
<img src = "image/kathmandu.jpeg">
<div class="cityname">
<h2 >Kathmandu</h2>
</div>
</div>
<div class="branch-col">
<img src = "image/chitwan.jpeg">
<div class="cityname">
<h2>Chitwan</h2>
</div>
</div>
</div>
</section>
<!--branch section close-->
<!--feedback section start-->
<section class="feedback">
<h2>Feedback</h2>
<p>What our people say</p>
<div class="row">
<div class="feed-col">
<img src = "image/a.jpeg">
<div class="feedname">
<h4>Random girl</h4>
<p><i>"sir your teaching style is awesome it really great helpful for every operator tayari students ...... thank yo so much sir"</i>
</p>
<br>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
</div>
<div class="feed-col">
<img src = "image/c.jpeg">
<div class="feedname">
<h4>Random boy</h4>
<p><i>"Thank you sir Tomorrow is my exam and now i think that i am perfect in modular programming ! Once again thank you sir"</i>
</p><br>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
</div>
<div class="feed-col">
<img src = "image/b.jpeg">
<div class="feedname">
<h4>Random her</h4>
<p><i>"Its 5 pm and jst got this god level content now I am Pretty confident with my self. thank u sir Love from butwal. "</i>
</p>
<br>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
</div>
</div>
</section>
<!--feedback section close-->
<!--About us section start-->
<section class="aboutus">
<h1>Hurry Up, We have festival offer for you</h1>
<a href="form.html" class = "register-btn"> About Us </a>
</section>
<!--About us section close-->
<!--footer section start-->
<section class="footer">
<h3>lets Socialize</h3>
<i class="fa fa-facebook"></i>
<i class="fa fa-instagram"></i>
<i class="fa fa-twitter"></i>
<i class="fa fa-linkedin"></i>
<p>Dont forget to like, comment, share and subscribe</p>
<div class="lastline">
<i class="fa fa-copyright"></i> copyright 2021 Readersnepal
<div class="privacy">
Privacy policy
</div>
</div>
</section>
<script>
var navlink = document.getElementById("navlink");
function showmenu(){
navlink.style.right= "0";
}
function hidemenu(){
navlink.style.right= "-200px";
}
</script>
</body>
</html>CSS
* {
margin:0;
padding:0;
}
header {
width: 100%;
min-height: 100vh;
background-image: linear-gradient( rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4) ),url("image/reader.jpeg");
background-position: top;
background-size: cover;
position: relative;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
padding: 2% 6%;
}
nav img {
width:200px;
}
.link {
flex:1;
text-align: right;
display: inline-block;
padding-top:15px;
}
.link ul li {
list-style: none;
display: inline-block;
position: relative;
padding: 10px 12px;
}
.link ul li a {
color:white;
text-decoration: none;
font-size: 24px;
}
.link ul li::after {
content:'';
width:0%;
height:2px;
background: red;
display:block;
margin: auto;
transition: 0.2s;
}
.link ul li:hover::after{
width:100%;
}
.textbox{
width:80%;
position: absolute;
color: white;
top:50%;
left:50%;
transform: translate(-50%,-50%);
text-align:center;
}
.textbox h1{
font-size: 70px;
}
.textbox p {
font-size:20px;
}
.register-btn {
display:inline-block;
text-decoration: none;
color: white;
border: 2px solid white;
border-radius: 8px;
padding: 12px 34px;
font-size: 25px;
background:transparent;
position: relative;
cursor:pointer;
}
.register-btn:hover {
border: 2px solid red;
background :red;
transition: 1s;
border-radius: 8px;
}
nav .fa {
display: none;
}
@media(max-width: 1000px) {
.textbox h1{
font-size: 40px;
}
.link ul li {
display: block;
}
.link ul {
margin:12%;
}
.link {
background: red;
position: fixed;
right: -200px;
top: 0;
height: 100vh;
width: 200px;
text-align: left;
z-index:2;
transition: 1s;
}
nav .fa {
display: block;
font-size: 24px;
cursor: pointer;
color: white;
margin: 10px;
}
}
/* feature */
.row {
display: flex;
justify-content: space-between;
}
.col {
flex-basis: 31%;
margin: 5%;
text-align: center;
background-color: lightgray;
border-radius: 10px;
box-sizing: border-box;
padding: 2%;
}
h2 {
text-align: center;
padding-top: 3%;
}
p {
text-align: center;
font-size:18px;
}
.col:hover {
background-color: red;
cursor: pointer;
color: white;
box-shadow: 10px 10px 5px grey;
transform: scale(1.1);
}
@media(max-width:900px) {
.row{
flex-direction: column;
}
}
/* branch section */
.branch{
width: 90%;
margin: auto;
margin-bottom: 5%;
}
.branch-col{
margin: auto;
position: relative;
overflow: hidden;
margin-top: 5%;
}
.branch-col img{
height: 400px;
width: 300px;
border-radius:10px;
position: relative;
}
.cityname{
color: aliceblue;
top: 0;
left: 0;
height: 400px;
width: 300px;
position: absolute;
border-radius: 10px;
}
.cityname:hover h2{
background-color: red;
top: 0;
left: 0;
height: 400px;
width: 300px;
position: absolute;
transform: translateY(87%);
transition: 0.5s;
}
/*feedback section*/
.feedback{
width: 90%;
margin:auto;
}
.feed-col {
display: flex;
background: lightpink;
flex-basis: 30%;
border-radius: 10px;
margin-bottom: 7%;
margin-top: 5%;
}
.feed-col img {
height:50px;
width:50px;
border-radius: 50%;
padding: 10px;
}
.feedname{
padding:10px;
}
.feedname p{
text-align: left;
}
/* feedback section close */
/* about us section start */
.aboutus{
width: 90%;
min-height: 30vh;
background-image: url("image/range.jpeg");
margin:auto;
margin-bottom: 10%;
background-position: center;
background-size: cover;
border-radius: 10px;
color: white;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.aboutus h1{
font-size: 35px;
}
@media(max-width:900px){
.aboutus h1{
font-size: 20px;
}
}
/* about us section close */
/*footer section start*/
.footer{
text-align: center;
padding-top: 7px;
background: rgba( 96, 94, 94, 0.3 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 5.5px );
-webkit-backdrop-filter: blur( 5.5px );
border-radius: 10px;
border: 1px solid rgba( 255, 255, 255, 0.18 );
}
.lastline{
display: flex;
width:90%;
margin:auto;
padding-bottom: 7px;
}
.privacy{
flex:1;
display: inline-block;
text-align: right;
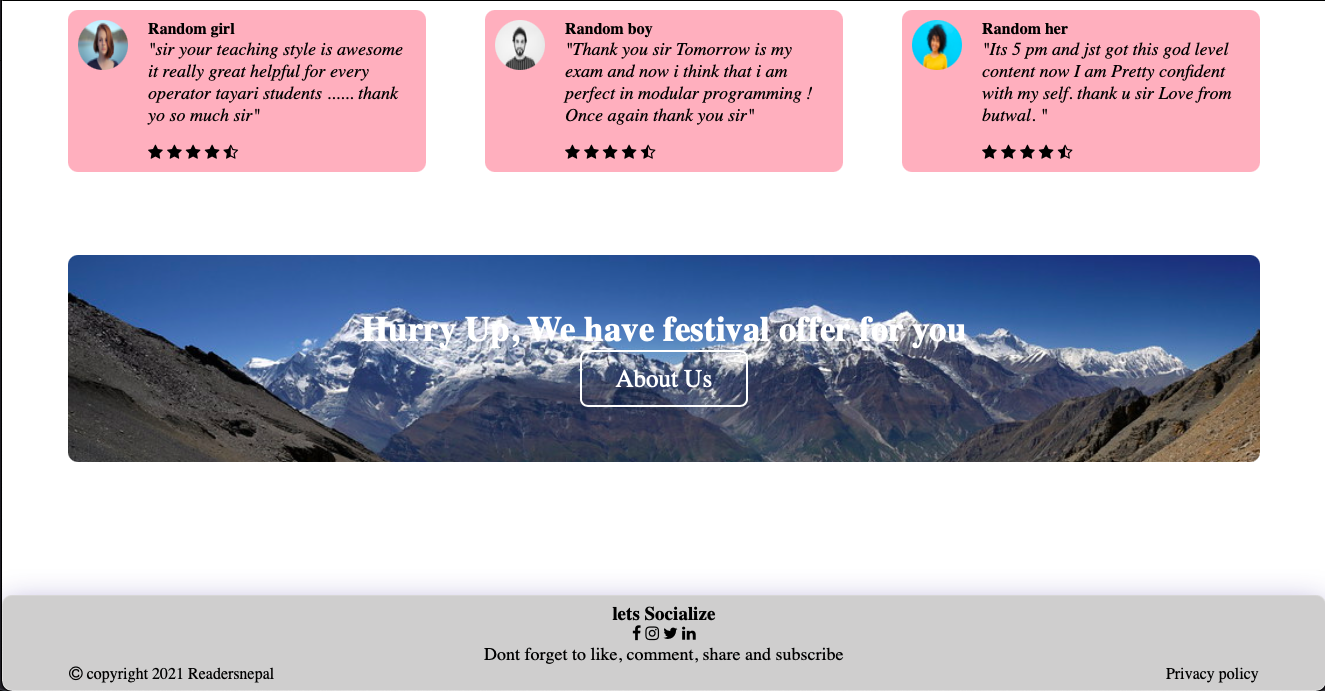
}Footer section of this web template look like this

Click here to download full source code.